Costumo prestar atenção aos detalhes e sou perfeccionista. Essa combinação, apesar de gerar resultados positivos, é um calvário para o praticante, pois às vezes perco muito tempo trabalhando em “coisas que ninguém vai perceber”.
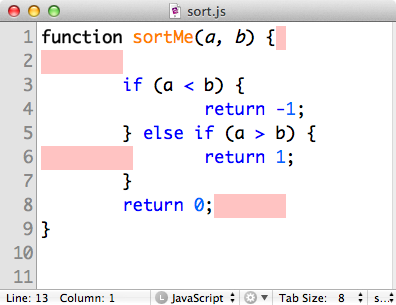
Quer um exemplo? Veja se você consegue perceber o problema no código JavaScript a seguir:
function mySort(a, b) {
if (a < b) {
return -1;
} else if (a > b) {
return 1;
}
return 0;
}
Olhando assim não tem como perceber, mas este pequeno trecho de código não possui apenas um, mas QUATRO PROBLEMAS GRAVÍSSIMOS!!! </drama>
- Um espaço em branco inútil no final da primeira linha
- Um Tab inútil na segunda linha, que era para ser vazia
- Um espaço inútil entre os dois Tabs da linha “return 1”
- Um Tab inútil no final da penúltima linha
Vai selecionando devagar com o mouse que você verá.
Atualização:
O chato do WordPress estragou minha brincadeira. Ele removeu do código os Tabs inúteis na hora de salvar o post. Tentei colocar de novo, mas ele sempre tira. Viu como não sou só eu que não gosta deles?— WordPress removido, problema resolvido :)
Tá, eu sei. Estes espaços excedentes não influem em nada no funcionamento do programa e removê-los não vai fazer diferença. Até a economia de bytes, que poderia ser um argumento para a limpeza, é irrisória.
Irrisória! Faz anos que eu não digito essa palavra. Irrisória. Irrisória. Irrisória. Pronto, matei a saudade :)
Mas eu detesto ter qualquer coisa “sobrando” em meus códigos, então estes espaços em branco são inadmissíveis. Geralmente uso uma expressão regular para vasculhar o código e remover todos estes espaços:
^(\t+ | +\t)|[\t ]+$
Traduzindo: Procure espaços e Tabs misturados no início da linha, ou por qualquer combinação de Tabs e espaços no final das linhas.
Mas é claro que eu esqueço de fazer esta pesquisa e os famigerados espaços parasitas acabam ficando no código.
Eu poderia configurar o SVN para disparar um shell script que remove estes espaços a cada commit, mas tenho preguiça de procurar como se faz isso. De qualquer forma, isso eliminaria o prazer de fazer a limpeza eu mesmo.
Tipo se orgulhar de ver a casa limpa depois da faxina que você mesmo fez. Quando a faxineira limpa não tem essa emoção.
Perdoem-me pelo imperdoável deslize anti-automação, mas essa tarefa eu gosto de fazer “na mão”. Assim sendo, nada melhor do que configurar o editor de textos para destacar em uma cor diferente estes espaços, para que eu possa apagá-los um por um, sem piedade.
Aleluia! Finalmente consegui chegar no assunto do post :)
TextMate

Sabe quando você vê uma barata, dá aquele alerta interno e você tem que agir rápido? Tenho uma sensação parecida cada vez que vejo um vermelhinho destes em meus códigos. Apaga! Apaga! Apaga!
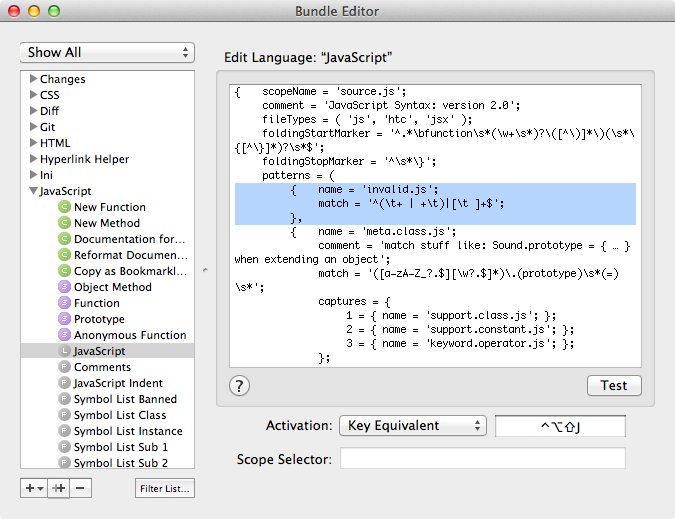
Eu uso o TextMate, e é fácil configurá-lo para destacar estes espaços inúteis, usando a expressão regular mágica. Abra o Bundle Editor (⌃⌥⌘B), escolha a linguagem, e encontre o item cinza marcado com a letra L. No conteúdo dele, já no início tem um array chamado patterns. Ali dentro você vai colar as seguintes linhas:
{ name = 'invalid.js';
match = '^(\t+ | +\t)|[\t ]+$';
},

Aperte o botão Test para salvar, os vermelhinhos já vão aparecer em seus códigos. Você pode fazer isso para outras linguagens, basta repetir o procedimento, trocando js pelo identificador da outra linguagem.
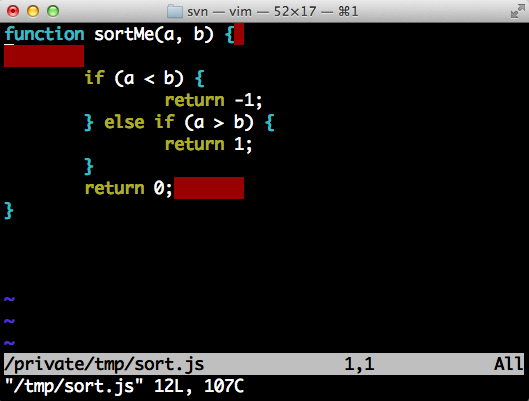
Vim
Já faz alguns anos que parei de usar o Vim, mas ainda tenho aqui no meu vimrc a linha mágica que eu usava para mostrar os espaços inúteis:
" Mostra os espaços em branco inúteis no final da linha au BufNewFile,BufRead * syn match brancomala '\s\+$' | hi brancomala ctermbg=red

Fica como lição de casa para o leitor atualizar a expressão regular para também pegar os espaços no meio dos Tabs do início da linha ;)
Outros
E você, usa algum outro editor de textos?
Compartilhe conosco nos comentários a sua dica de como fazer esta configuração!