Faz alguns anos já que leio aqui e ali sobre a tal técnica de CSS Sprites, mas nunca experimentei. Sempre achei que era complicado demais e que era desnecessário, que o ganho seria irrisório.
Como eu estava enganado!
Na cruzada sagrada para diminuir o tempo de carregamento do blog e do site, melhorando sua performance, descobri esta excelente ferramenta online WebPageTest.
Ela mede quanto tempo leva para carregar uma página completa, e depois lhe dá um relatório detalhado, inclusive com dicas do que você pode fazer para deixar o site mais rápido. Dicas estas, que são as mesmas usadas pelo Page Speed do Google, outra excelente ferramenta online.
Fiquei indignado ao saber que a página principal do meu site (home) estava levando inacreditáveis 40 segundos para carregar completamente! Uma eternidade para a internet.
Uma das sugestões que a ferramenta me deu para melhorar isso, foi justamente… o CSS Sprites. Tá, você venceu. Não vou mais te ignorar. Bora aprender de vez o que é isso e como implementar.
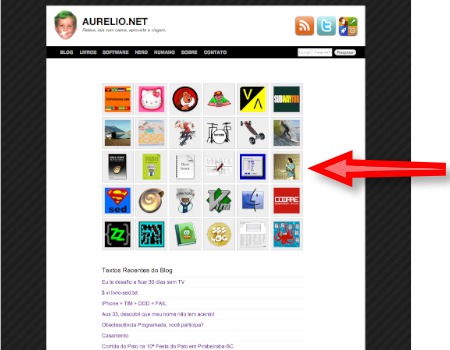
Mas antes, deixa eu te mostrar qual era o meu problema. Esta é uma foto da home do meu site, a página lerda:

Tá vendo aquela tabela cheia de ícones ali? São 30 ao todo. Pois é, eu sempre achei que era melhor ter várias imagens pequenas, que o navegador poderia baixar rapidamente cada uma e fazer cache. Na minha cabeça isso era melhor do que uma única imagem enorme com todos aqueles ícones.
No fim das contas o navegador consegue baixar mais rápido uma única imagem maior do que várias pequenas, pelo fato de que ele não pode abrir muitas conexões simultâneas. O número varia, mas consideremos que é no máximo quatro conexões.
É como um banco lotado com somente quatro atendentes. Aí forma uma fila com todas essas 30 imagenzinhas, que também concorrem com os arquivos CSS, Javascript, outras imagens e todos os outros componentes que compõem a página. E assim, de quatro em quatro por vez, todo mundo fica naquela fila enooorme esperando sua vez e a página demora pra carregar.
A técnica do CSS Sprites consiste em juntar todos estes 30 ícones numa única imagem e deixar que as regras do CSS façam os recortes necessários nesta imagem (usando background-position) para mostrar cada pedaço no lugar certo. A grande vantagem é que sendo uma única imagem em vez de 30, ela ocupa somente uma “atendente do banco”, deixando as outras três livres para atender os outros elementos, e assim a fila anda mais rápido.
É, o CSS Sprites é aquele office boy que chega com uma pasta lotada de boletos e monopoliza um dos caixas do banco por vários minutos :)
Ok, e como implementar o CSS Sprites?
Nem perca tempo querendo fazer isso “na mão” que já tem várias ferramentas prontas na web. Basta procurar por CSS Sprites generator.
A que eu mais gostei foi a http://spritegen.website-performance.org. Você coloca todas as imagens dentro de um ZIP (no meu caso, os ícones) e manda para o generator, que te retorna uma única imagem e ainda de brinde já te dá as regras CSS prontinhas para usar.
Dê uma olhada lá, há várias opções para você escolher na hora de compor a imagem final, como formato (PNG, JPG, GIF), número de cores e qualidade (ambos importantes para deixar o arquivo pequeno!). Também há opções para as regras do CSS, como adicionar prefixo ou sufixo para cada uma.
Dica: Para facilitar sua vida, atente para o nome de cada imagem antes de fazer o ZIP, deixe curto e descritivo, pois ele usará os nomes para gerar as regras do CSS.
Usei este site para gerar um PNG com todos os meus ícones, e depois passei este PNG no Smush.it para garantir que ele não fique pesado.
A imagem ficou com 120KB no final. Não é leve, mas também não é um monstro. Mas o mais importante foi a diferença brutal no tempo de carregamento da página: o que antes eram 40 segundos, agora com CSS Sprites ficou apenas 8 segundos!
Se o seu site está pesado e carrega muitas imagens pequenas, faça a experiência de juntá-las em uma só, que você pode ter um resultado parecido com o meu.
Ah, só pra ilustrar, veja um exemplo de como são as regras CSS que fazem os recortes de cada ícone:
#aa-matrix .sp-adiumbook { background-position: 0 0; }
#aa-matrix .sp-baterna { background-position: 0 -81px; }
#aa-matrix .sp-canivete { background-position: 0 -162px; }
#aa-matrix .sp-carve { background-position: 0 -243px; }
#aa-matrix .sp-codare { background-position: 0 -324px; }
#aa-matrix .sp-csssandbox{ background-position: 0 -405px; }
#aa-matrix .sp-curso { background-position: 0 -486px; }
#aa-matrix .sp-dialog { background-position: 0 -567px; }
#aa-matrix .sp-doc { background-position: 0 -648px; }
...