Este texto está muito longo para ser o relato de uma simples atualização do site, mas como contém dicas de design, organização de conteúdo e posicionamento de anúncios (Google Ads), compensa. Ah, claro. Tudo isso baseado em meu próprio achismo :)
Eu gostava do leiaute antigo, o Genius. Era colorido e divertido.
Graças a ele, pela primeira vez em sete anos de vida, o AURELIO.NET finalmente ganhou um menu onipresente para navegação. Demorou né? Clica no verdinho, os links aparecem no amarelinho.
Outras novidades foram o cabeçalho e rodapé padronizados, em um leiaute unificado que acabou com a fauna de arquivos CSS, que deixavam cada seção do site com uma cara diferente. A ordem foi instaurada no caos.

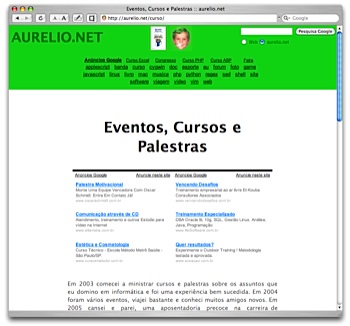
Mas um problema desse formato era que o conteúdo ficava espremido no meio da tela, cheio de menus ao redor… E depois que comecei a entulhar anúncios do Google, minicapinha do livro e outros acessórios, ficou tudo muito carregado, poluído.
Era preciso mudar, novamente.
Como o Genius já foi desenhado focando exclusivamente no conteúdo, não era preciso uma mudança radical. Bastava agora evoluir o conceito, para acomodar tudo de maneira limpa, e se possível, elegante.
Os dois grandes poluidores do leiaute eram os menus (amarelo e vermelho) e os anúncios. As cores também se tornavam cansativas depois de um tempo. Seguindo mais uma vez os sagrados mandamentos do KISS (sempre ele), fui tirando a gordura até sobrar o mínimo:
Um rodapé discreto, cabeçalho maior porém mais limpo e nada de menus laterais. Muito espaço em branco e respiros para tornar a leitura mais agradável. Saem também os contornos largos (bordas), negritos e outros elementos pesados. Da festa ruidosa à calmaria Zen :)
O menu da esquerda continua existindo, mas agora só aparece ao clicar em algum link no topo (tags). Clica novamente e ele some. Uma solução legal para despoluir a tela. Se o visitante só quer ler o texto da página, não vai se distrair com o menu. Se quiser ler mais, o menu está a um clique de distância.
Isso me lembra que preciso arranjar um tempo para finalizar este Javascript do menu e deixá-lo “utilizável” por outras pessoas. Se você tem interesse, manifeste-o nos comentários que isso aumenta a prioridade dessa tarefa no meu (des)controle interno :)
Os anúncios do cabeçalho ficaram bem integrados aos links, ajudando ao invés de atrapalhar. Outros anúncios ainda estou experimentando formatos, mas gostei muito dos “gêmeos”. São duas caixas lado a lado, sem divisórias e com uma linha no topo, integrando os links ao conteúdo da página, sem sujeira.
Também delimitei a área de relevância do texto, seguindo a dica do Carlos Cardoso, então teoricamente a qualidade dos anúncios vai melhorar.
Bem, no geral é isso. Espero que os descontentes com o Genius, que não foram poucos, gostem do… É, esse tema não tem nome. O arquivo CSS chama-se TopVerde e pode entrar na lista dos nomes menos inspirados de 2006…
Ah, em tempo: a cor do cabeçalho poderia ser qualquer uma, mas sabe como é, verde é massa ;)