Esses dias fui consertar o leiaute do site da banda e finalmente consegui deixar o menu como eu queria, “fixo porém líquido”.
Fixo porque não muda sua largura se a janela for redimensionada. Líquido porque muda sua largura se o tamanho do texto for alterado.
Tanto faz se o menu lateral do seu site é colocado à esquerda ou à direita, mas geralmente ele é uma faixa estreita, deixando o espaço restante para o conteúdo do site.

Exemplo de menu lateral à esquerda
Um desafio a se resolver é deixar o menu sempre o mais estreito possível, porém maleável a ponto de não sobrarem espaços nem espremer o texto, fazendo-no quebrar linhas ou vazar para fora do menu, independente do tamanho do texto ou da janela.
Notou a ênfase no final da frase? Esse é o ponto-chave que vai dizer se seu site é um bloco de concreto imutável que impõe seu formato ao usuário ou se ele é uma estrutura maleável que deixa o usuário livre para usar o texto e a janela no tamanho que preferir. Lembre-se: um dia você vai ser idoso e não vai ler com facilidade essas letrinhas minúsculas.
As regras do jogo:
- Se o usuário mudar o tamanho ou tipo da fonte, o menu deve encolher ou esticar a sua largura, acompanhando o novo tamanho do texto. O conteúdo do site se acomoda no espaço que sobrar.
- Se o usuário mudar o tamanho da janela, o menu não muda, o que vai diminuir/aumentar é a área do conteúdo.
Para deixar menu e conteúdo lado a lado, tem que usar o float. Quando usa float, é necessário definir uma largura para o bloco. Aí é a pegadinha. Para que tudo estique do “jeito certo”, no menu essa largura deve ser proporcional ao tamanho do texto e no conteúdo proporcional ao tamanho da janela.
Parece complicado né? Mas tem uma dica ninja para simplificar o problema.
O normal é definir float:left para o menu e float:right para o conteúdo, jogando um para cada lado. Também é necessário definir a largura de ambos e aí reside o problema. Ao invés disso, a espadada certeira é jogar apenas o menu para a esquerda e definir sua largura, deixando que o navegador acomode o conteúdo automaticamente, no espaço que restar. Para garantir o alinhamento, o conteúdo ganha uma margem esquerda um pouco maior que a largura do menu.
Então a única incógnita que restou é a largura do menu. As opções:
Menu com largura fixa (em pixels)
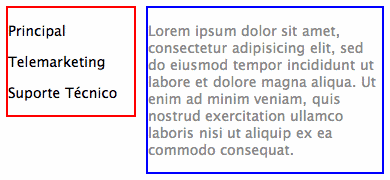
A mais pobre das alternativas e a que parece ser a preferida dos webdesigners com mentalidade “anos 90”. Você diz que teu menu vai ter uma largura fixa de 100 pixels e pronto. Como é fixa, se o usuário mudar o tamanho ou tipo da fonte, lascou. Se o texto for diminuído, vai sobrar muito espaço em branco nas laterais do menu. Se o texto for aumentado, vai quebrar a linha ou vai vazar para fora do menu e se misturar com o conteúdo. Mais amador impossível.
Menu com texto vazado e quebrado
Menu com largura proporcional à janela (em %)
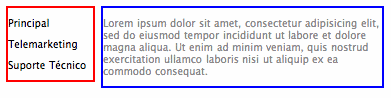
Ok, não pode deixar fixo. Então você vai lá e tasca um width:20%. Parece correto, não? Que nada. Com uma combinação de fonte grande e janela pequena, sofre dos mesmos problemas de quebra e vazamento que ocorrem na largura fixa. Com uma janela grande, o menu cresce proporcionalmente, ocupando mais espaço do que deveria…
Menu muito largo, sobrando espaço
Menu com largura proporcional ao texto (em EM)
A solução é definir a largura usando uma unidade de medida que varie conforme o tamanho do texto. Ela existe e se chama EM. Então use algo como width:9em. Vá mudando o valor de EMs até chegar na largura desejada. Agora aumente e diminua a fonte e veja como o menu acompanha esta mudança.

Menu continua normal mesmo com janela pequena e fonte grande
O “em” significa “eme” em inglês. Eme, você sabe, a letra M do alfabeto. Assim, a medida 4em é o espaço ocupado por quatro emes seguidos: MMMM. Então se você aumentar o texto, o tamanho da letra eme vai aumentar, logo a medida 4em vai aumentar também.
Coloquei uma página de testes no meu site, para que você possa ver estes conceitos “ao vivo”. Mude o tamanho da janela, aumente e diminua a fonte e veja como cada alternativa se comporta. Depois veja o código fonte da página para aprender como implementá-los.