Quando eu estava aprendendo CSS…
- Era um saco lembrar dos nomes das propriedades que eu podia alterar.
- Era um saco lembrar das palavras-chave que eu podia usar para os valores das propriedades.
- Era um saco ter que digitar, salvar o arquivo, ir ao navegador e recarregar a página somente para ver se 1.2em era melhor que 1.5em.
- Era um saco não ter a menor idéia de quanto valia 1em.
- Era um saco.
Hoje não é mais um saco porque eu uso o CSS Sandbox.
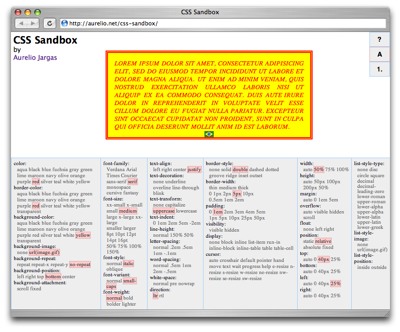
- Era font-color, text-color ou só color?
- Para fazer negrito era como mesmo? É weight ou weigth?
- Itálico é font-style? Ué, mas tudo aqui não é estilo?
- O position é melhor static, relative, absolute ou fixed? Que diferença faz?
- E todos aqueles tipos de borda? Chato ficar editando para ver um por um…
- A cor de fundo fica no padding e no margin? Ou só no padding?
- Quais são mesmo os nomes de cores que posso usar? Que diabos é fuchsia?
Hoje não tenho mais dúvidas graças ao CSS Sandbox.
- Serve de referência rápida (quickref) para CSS.
- Serve de demonstração das propriedades do CSS.
- Serve para ver a diferença de aparência entre vários navegadores.
- Serve para testar idéias rapidamente, sem escrever nenhum código.
- Serve de brinquedo, é divertido!
Toda hora uso esse CSS Sandbox.
- É simples, não há botões nem configuração.
- É rápido, muda “ao vivo” na hora do clique.
- É prático, o programa está todo em uma única página HTML.
- É compatível, funciona no Safari, Firefox, Opera e IE 6.
- É inofensivo, basta clicar sem medo.
- É legal, vicia.
É massa esse CSS Sandbox.
Curiosidade: Já tenho esse programa pronto há mais de um ano. Só faltava a “polida final” para lançar. O tempo foi passando e ele acabou perdendo muitas posições na fila de prioridades. Finalmente ele conseguiu chamar minha atenção novamente. Bem, antes tarde do que nunca :)
Fazia tempo que não aparecia uma nerdice por aqui… Sentiu falta? E se eu te disser que já tenho prontas as versões novas das Funções ZZ e do MoneyLog? Só estão esperando uma oportunidade para furar a fila de textos do blog.
Atualização em 18-Out-2007: Caramba, mas esse Google é rápido mesmo. Em menos de 24 horas do lançamento o programinha já é o primeiro resultado na busca por CSS Sandbox. Hoje mesmo já recebi e-mails de gringos que encontraram o brinquedo. Massa!
Atualização em 08-Nov-2007: Atendendo aos clamores populares, a Sandbox agora tem um botão maneiro lá no cantinho da janela chamado <CODE> que ao passar o mouse em cima mostra o código CSS prontinho para você copiar e colar no seu site. Agradeçam ao Marlon Carvalho que foi quem me enviou o código!