Lista de todos os anúncios do programa:
Primeiro a historinha
Agora que minhas finanças estão passando por uma fase tipicamente adolescente de confusão e dúvidas, senti a necessidade de um controle básico sobre meus ganhos e gastos.
Eu já tinha um arquivo de texto (sempre ele) onde colocava alguns lançamentos mais importantes, um por linha. O problema é que se eu quisesse saber alguns totais, tinha que calcular tudo na mão:
grep | cut -f2 | tr \n + | bc
Então iniciei a jornada à procura de um programa para gerenciar meus centavos. Instalei cerca de 10, gostei de zero. Alguns faziam uns gráficos bacanas, outros podiam agendar lançamentos, outros traziam suporte a várias moedas. Mas todos pecaram em pelo menos um dos pontos que considero críticos:
- Ser simples, rápido de usar, ter interface desburocratizada
- Exportar/Importar os dados para/de um formato reutilizável
Em geral, se o programa era simples, guardava os dados em algum formato interno e não exportava. Caso contrário, era um monstro bloated com 300 opções extras além da minha necessidade básica. Algo como usar o OpenOffice para editar o /etc/motd.
Frustrado com a busca infrutífera, só me restou recorrer ao bom e velho método nerd de resolver os problemas: vou fazer meu próprio programa.
Decidido a sujar as mãos, o foco principal foi a simplicidade. Como fazer este programa de maneira que ele fique extremamente simples e prático, guarde os dados em um formato padrão e rode em qualquer sistema?
Comecei com shell script, passei para Python e finalmente fui iluminado: HTML + CSS + Javascript. Em uma única página HTML eu poderia embutir tanto os dados quanto o código, rodando em qualquer navegador (ou quase, desculpe-me lynx). Então, nasceu.
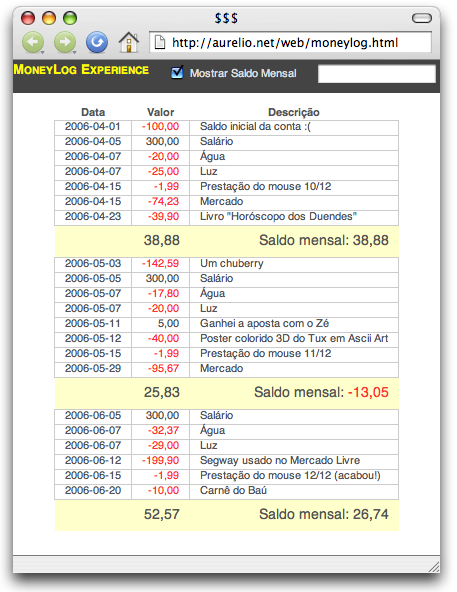
MoneyLog Experience v1:
Acompanhe suas finanças de maneira simples e prática. Em um único arquivo ficam os seus lançamentos (quanto ganhou e gastou) e o gerador de extratos. É uma página de Internet e um programa ao mesmo tempo. Baixe a página, adicione dados novos utilizando um editor de textos comum e veja o resultado no navegador. Tudo localmente, sem precisar estar conectado na Internet.
Algumas características:
- Simples, rápido, leve, personalizável, tudo-em-um-arquivo
- Pré-requisitos: navegador com Javascript, editor de textos
- Testado no Firefox, IE Win/Mac, Safari, Opera, Camino
- Filtro ativo que refina a pesquisa a cada tecla digitada
- Chave para ligar e desligar o Saldo Mensal
- Clicar no topo da coluna muda a ordenação (ou a inverte)
- Lançamentos com data futura ficam em destaque
- Os dados ficam no final do arquivo, bem separados do código
- Meganerds:
echo "dados" >> moneylog.html
Instruções:
- Salve a página do programa, moneylog.html (Arquivo > Salvar)
- Abra-na em um editor de textos comum, como Bloco de Notas, nano ou VI.
- Coloque seus próprios lançamentos no final do arquivo.
- Para cada ganho/gasto, informe a data e o valor.
- A descrição é opcional.
- Use um TAB para separar os campos.
- Salve as modificações e abra o arquivo no navegador.
- Pronto!
Detalhes:
- IMPORTANTE: Não use o Word! Ele vai estragar o programa.
- Outros editores de HTML como o FrontPage e o Dreamweaver também podem estragar o programa. Use editores de texto.
- No Windows, o Internet Explorer pode mostrar um aviso de que a página tem conteúdo ativo blablabla. Clique no aviso e escolha “Permitir conteúdo bloqueado”.
- Caso esteja vendo uma mensagem “Ops! Seu navegador está sem Javascript” no lugar da tabela com os valores, veja as intruções de como ligar o Javascript.
Versões modificadas:
- Por Marcelo Linhares: adicionado suporte a categorias.
- Por Lucas Rafael: tirou a barra superior para embutir o programa no leiaute do seu site.
- Por Rodrigo Chacon: fez uma interface para adicionar dados.